Webhooks are a method used for connecting services, apps, and systems across the web. The term "Webhook" was coined by Jeff Lindsay in 2007. Initially, they were intended to connect web services and web applications for server-to-server communication using a simple HTTP POST request. Often confused with APIs (Application Programming Interfaces), they are popular with developers and more technical consumers as a quick way to integrate services. They are more simple than APIs and are easier to get started transfering data across the internet.
At their most basic level they work by sending a notification when something changes on one side of a connection. This then triggers a corresponding action to take place on the other side. Webhooks have become an important part of modern web development because they allow developers to automate tasks and quickly create complex web applications that are easier to maintain.
Webhooks are very easy to learn and with IFTTT's Webhook service, you can connect any apps and services you want together, if they have access to send or receive a webhook. Our service allows you to automatically send real-time data to other apps and smart home tools. Join IFTTT today to start using webhooks to automate your stuff!
What are webhooks?
Webhooks are automated scripts that help transfer data or information between two digital services. A webhook is an HTTP request that is triggered when an event happens in an app. When that event occurs, it sends a payload of data directly to the recipient application. Webhooks are a simple automated connection between two digital services.
Webhook examples include automatically receiving emails every morning if there is no time to check the schedule. You can also upload pictures via Instagram directly onto Twitter. Install a doorbell that will flash the lights if someone rings the doorbell. There is an infinite possibility of what you can do with webhooks.
We've made these automations easily accessible through IFTTT, but if you wanted to do this with a webhook, you would need to set up your own sever and write code to automate it.
Using webhooks, anyone can connect and automate their favorite digital tools. It allows for a two-way conversation between services, apps, and systems rather than the traditional one-way HTTP request/response model of web development. This makes it possible to develop web applications that can take immediate action on events and data updates.
How do I use webhooks?
Check out the guide on our FAQ page that has more detailed information on the steps to follow, or take a look at what others have done on Reddit, YouTube, or Hackster.io.
There are two ways to use webhooks, GET and POST. GET is when you're receiving information with a webhook and POST is when you're sending information with a webhook. In our Maker Webhooks service, you can do both options and customize your webhooks to do whatever you want!
There are three ways in GET and POST to pass values within the webhook. You can send it in a JSON format or make a web request and in that request format your information in JSON format or x-www-form-urlencoded format. Learn more on our help article. For this example, we're going to stick with our Webhooks - receive a web request action.
How to receive information in a webhook to IFTTT
You can use either Trigger Receive a web request with a JSON Payload or just Receive a web request. When you send your data to your custom IFTTT URL -
https://maker.ifttt.com/trigger/{enter your custom event name}/json/with/key/{enter your personal key here}
- it will trigger whichever action you set up in your Applet.
If you are sending your data as a JSON Payload, the Receive a web request with a JSON Payload accepts JSON. All requests should include the header Content-Type: application/json:
curl -X POST -H "Content-Type: application/json" -d '{"this":[{"is":{"some":["test","data"]}}]}' http://maker.ifttt.com/trigger/{event}/json/with/key/{webhooks_key}
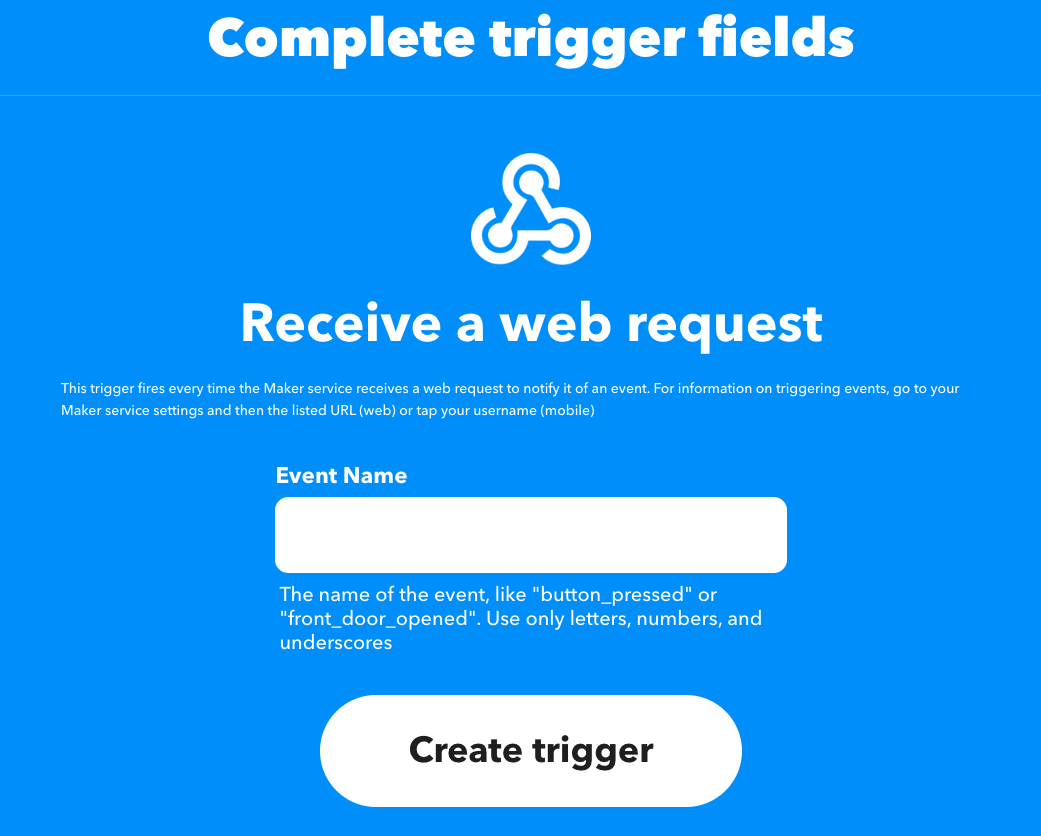
For example, let's send data to a Google Sheet. If you choose to use the 'receive a web request' trigger, then in your Applet add your custom event name in the box provided:

Now in the 3rd party tool you're sending data from, you can include up to three values if they're structured like this:
{ "value1" : "", "value2" : "", "value3" : "" } if it's a JSON body
or like this:
https://maker.ifttt.com/trigger/{event}/with/key/{webhooks_key}?value1=value1&value2=value2&value3=value3 if it's encoded in the URL.
For our example, let's say we are sending data from Mailchimp into Google Sheets using a webhook. The Webhook URL we add into Mailchimp could look like this:
https://maker.ifttt.com/trigger/new_customer/with/key/{webhooks_key}?value1=(name)&value2=(email)&value3=(phonenumber) if it's encoded in the URL.
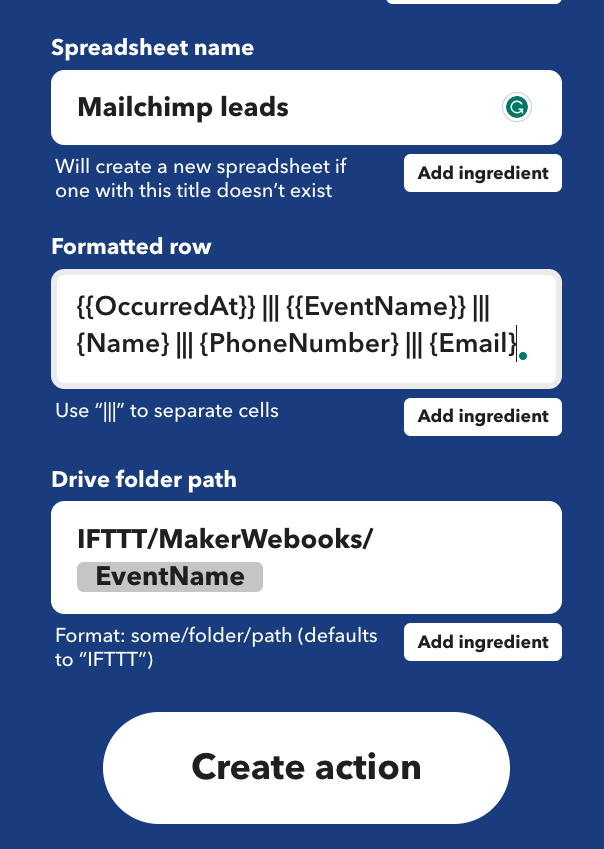
In the second step where we add Google Sheets as our action, we can then parse each value to set the "Name," "Email," and "Phone Number" as three specific columns.

Now, whenever you get a new subscriber in Mailchimp, it will trigger the Webhook and send the three values, Name, Email, and Phone Number to the Google Spreadsheet.
Watch this video and we show you how to receive a webhook with IFTTT.
How to send information from a webhook with IFTTT
There is only one action with our Webhooks service, and that's Make a web request. It allows you to send any data from IFTTT to any digital service on the internet with a public API!
It is highly customizable and you can send data as GET, POST, PUT, HEAD, DELETE, or OPTIONS methods. As an action, you can add whatever data you would like to your encoded URL or as a JSON file. The same logic applies here and if both tools are sending and catching the correct URL and the authorization key is consitant, it will work just like our automation in the first step.
What is possible with webhooks?
To put it simply, anything. We have seen IFTTTers get creative and use this tool to connect with many different services across the internet of things. One of the most popular Webhooks to create is to integrate IFTTT with Siri using the Shortcuts app on your iPhone. Now you can easily integrate iOS Shortcuts here.
Our team recently added three exciting additions to the Webhooks service, which now allow users to receive web requests with a JSON payload, add custom headers, and use IPv6 addresses in the URL field.
Below are our favorite IFTTT webhook request and webhook call Applets.
What is an API?
An Application Programming Interface (API) is a set of functions and procedures that allow the creation of applications that access web-based services. The web service will respond to requests from clients via HTTP request or web sockets and can return requested data in either XML or JSON formats. APIs are mostly used to provide web applications with extra functionality and give users more control over how they interact with web services. They are highly customizable but very technical. You need to have some coding experience to connect two APIs together.
How do webhooks and APIs work together?
Webhooks and APIs are often used in tandem to ensure that data and the relevant event are quickly transferred across a web service. Webhooks can be set up to trigger an API call when something changes on one side of a connection, allowing for a two-way conversation between web services and web apps. On the other hand, an API call can be used to retrieve data from web services when webhook notifications are not available.
When it comes to web development, webhooks and APIs provide developers with powerful tools for creating complex web applications that are easier to maintain. By combining webhooks and APIs, developers can create web applications that are more responsive, efficient, and streamlined. Together, webhooks and APIs provide web developers with the tools needed to develop web apps that can easily share data and quickly take action on data updates. By understanding the benefits of webhooks and APIs and how they work together, a developer can design their app to speak to any other digital tool on the internet.
How are Webhooks different from APIs?
Webhooks and APIs are related however offer two different ways of connecting web-based services. A webhook url is a program that uses an HTTP request to connect web services in near real-time. Also known sometimes as reverse APIs, or event-driven APIs, it is activated every time an event occurs, allowing the web service to send data to another web service without having to poll or listen for and request data. An API, on the other hand, is a set of protocols and routines used to build web applications. APIs generally require authentication and provide structured data that can be parsed by web services. APIs allow for robust, back-and-forth communication between web service requests and require polling to listen for when an event occurs.
It is easy to implement webhooks but they don't provide as much control over how web services interact. Webhooks are great for web services that need to communicate quickly, while APIs are better suited for web services that require more control and customization.
How to get the most out of Webhooks?
The real power of Webhooks is that they allow you to integrate services that are not already integrated. They can also act as both a trigger and an action, so they are extremely flexible and customizable. Here at IFTTT, our consumer integration platform offers easy integration to almost 800 popular services. For services that are not IFTTT, we offer the ability to create your own personal integrations with IFTTT Webhooks. This allows you to create automations that work on any device or app that can make or receive a web request.
We have already seen our users get creative and use Webhooks to connect with many different services across the Internet. One of the most popular Webhooks to create is to integrate IFTTT with Siri using the Shortcuts app on your iPhone.
We're constantly improving and updating IFTTT Webhooks and recently added three new features:
- The ability for users to receive web requests with a JSON payload
- Custom headers
- IPv6 addresses in the URL field.
Where to learn more
Check out the guide on our IFTTT Webhooks FAQ page that has more detailed information on the steps to follow, or take a look at what others have done on Reddit, YouTube, or Hackster.io.
You can also join IFTTT and start using webhooks today!
Business
What are webhooks and how do you get the most out of them?
April 02, 2024